Your shopping cart is empty!
En Dharma Web Studio, usualmente trabajamos con 3 o 4 niveles de entorno de trabajo, a lo largo del ciclo de desarrollo que supone un sitio web, un ecommerce, o una aplicación web.
Dicho esto, quizás te estés preguntando, ¿qué es un entorno de desarrollo?, ¿que tiene que ver esto con mi sitio web de comercio electrónico o mi página web?, ¿Qué puede ocurrir si alguien ha desarrollado un sitio web para mi o mi empresa, y no tengo un entorno de desarrollo de pre-producción?.
Para responder estas preguntas, hemos querido redactar este artículo, donde explicamos que es un entorno de desarrollo, cuáles niveles de entornos de desarrollo diferenciamos en Dharma Web Studio, y finalmente damos a entender cómo desarrollamos nosotros un sitio web o aplicación web, en relación a este tema.
En lo que refiere a desarrollo web, la definición más sencilla y clara que podríamos aportar de un entorno de desarrollo, es que es igual a un servidor web, con ciertos recursos asignados, software y librerías instalados, y una configuración determinada. Entonces podríamos decir que un servidor es una aplicación que es capaz de atender las peticiones generadas por un cliente (en la mayoría de los casos se puede entender esto como un navegador web como Firefox, Google Chrome, Safari, u otro) y devolverle una respuesta en concordancia.
Dicho claramente, un servidor es el entorno de desarrollo que un programador de aplicaciones web requiere de forma obligatoria y que le permite escribir su código, diseñar y maquetar una interface, generar y consultar resultados de diversa índole, y servir o visualizar los cambios.
En nuestro caso, un entorno de desarrollo en su versión más básica, se suele conformar de:
Más allá de estas características básicas, los procesos que las definen, sus características técnicas y los softwares, librerías y versiones de estas, que utilizamos para estructurar un entorno, pueden variar en función de las características de cada proyecto.
Esto nos permite desarrollar aplicaciones web de una forma segura, libre de errores, con entornos diferenciados para realizar la programación, realizar pruebas, compartir resultados con los clientes y permitirles realizar pruebas y prácticas, y finalmente publicar una aplicación al alcance de cualquier usuario de internet, libre de errores, robusta, estable.
Es útil y adecuado definir diferentes “niveles de entorno” o servidores utilizados en el desarrollo de una aplicación web. Cada uno de ellos son utilizados con un fin específico, y presentan ciertas ventajas sobre los otros en determinado momento del proceso de trabajo. Podemos decir entonces que es conveniente distinguir de: a) entorno de desarrollo, b) entorno de pruebas, c) entorno de pre-producción y d) entorno de producción.
El entorno de desarrollo, son servidores que pueden estar localizados en el ordenador del programador que desarrolla el código o un servidor local de trabajo. Usualmente son inaccesibles desde otro ordenador. Es el espacio de trabajo donde el programador desarrolla el código de la aplicación, realiza pruebas iniciales y comprueba si la aplicación se ejecuta correctamente con ese código.
Sus principal ventaja es que los ficheros de programación no requieren ser subidos a un servidor en la nube; sino que son manipulados directamente en su entorno. De esta forma, consultar los cambios realizados en pantalla, o las operaciones que realiza determinadas líneas de código, pueden realizarse de forma rápida. Además, dado que la información es procesada localmente, usualmente supone mejores tiempos de respuesta y acortar tiempo durante la fase inicial del desarrollo. Una vez que la implementación ha sido probada y el desarrollador considera que el código trabaja de forma correcta, es posible desplazar la aplicación a un entorno de pruebas.
Una entorno de pruebas, suele estar ubicado en un servidor en la nube y debería tener características similares al entorno local y al resto de entornos a ser utilizados en el ciclo de trabajo. Esto permite minimizar incidencias en etapas posteriores; y que la aplicación no sufra ninguna fricción al ser desplegada en su entorno final.
La principal ventaja de contar con un entorno de desarrollo es la posibilidad de permitir a los administradores de la aplicación, a los clientes, u otros miembros del equipo a interactuar con está en etapas tempranas del desarrollo a fin de conocer el comportamiento de la aplicación, formación, y realizar pruebas y testing por el equipo de pruebas. De esta forma tener una visión acerca de si la aplicación que se está desarrollando, se encuentra libre de errores y si cumple con las necesidades planteadas para el proyecto.
El servidor de desarrollo, no solo permite tener un entorno en el cual otros miembros del equipo pueden probar la aplicación, también permite consultar el comportamiento de la aplicación, cuando esta requiere recibir respuestas de otro servidor. Por ejemplo, supongamos el caso de la integración de un TPV en una tienda en línea. Tener un entorno de desarrollo nos permite configurar el TPV en modo de pruebas y realizar operaciones de compra en una tienda en línea. El TPV al procesar respuestas de compra, envía una respuesta a nuestra aplicación acerca de si el pago ha sido o no completado. Estas respuestas sería imposible ser procesadas en un entorno de desarrollo local; y está claro que sería un inconveniente tener que realizar estas pruebas en un entorno real; en donde usuarios reales podrian tener problemas para procesar la compra.
El entorno de pre-producción, también llamado entorno de integración o staging, debería de poseer una configuración técnica idéntica a la que nos encontraremos en el entorno de producción. El propósito principal de este entorno, es emular al entorno de producción con el fin de testear las actualizaciones y asegurar que las mismas no corromperá la aplicación en los servidores en producción cuando estas sean desplegadas. De esta forma se minimizan las caídas del sistema y corte de los servicios en producción.
En ausencia de un entorno de desarrollo, este entorno puede funcionar para realizar demostraciones, o entrenamiento y capacitación de los usuarios finales de la aplicación tomando su lugar también como un entorno de pruebas.
El entorno de producción es el entorno donde finalmente se ejecuta la aplicación donde acceden los usuarios finales y donde se trabaja con los datos de negocio en sí mismos. Es un servidor que posee las mismas características y configuración que tendrá el servidor de pre-producción; aunque pudiera en este caso estar configurado por más de un servidor, para efectos de balanceo de carga en aplicaciones que requieren una infraestructura en capacidad de manejar un tráfico de usuarios pesado y miles de conexiones concurrentes.
Lo habitual para desplazar el código de la aplicaciones, entre los diferentes niveles de entornos de desarrollo, es utilizar sistemas de integración continua basados en GIT. Git es un sistema de subversiones de código. Una vez configurado e implementado en el entorno de desarrollo, permite rastrear todos y cada uno de los cambios que se realizan en el código, y definir puntos de anclaje en esos cambios, los cuales se denominan "commits". Por otro lado, un sistema de integración continua, permite entre otras cosas, facilitar el despliegue de los cambios en cada entorno, desde un repositorio GIT, de forma ordenada y predecible.
Lo habitual es que los desarrolladores de aplicaciones web escribamos código en el entorno de desarrollo y desplazamos ese código mediante "commits" a entornos de pruebas (o de pre-producción, cuando el entorno de pruebas sea innecesario o excesivo para la aplicación que estamos trabajando). El entorno de pruebas permite realizar pruebas avanzadas en la aplicación y también a otros miembros de equipo, realizar pruebas. Contar con un equipo QA o de testers, formados por miembros internos del staff y revisores externos (por ejemplo, usuarios clave), permite probar la aplicación en profundidad. Los reportes QA se envían de vuelta a los desarrolladores, quienes se encargan de resolver los errores ("bugs"). Luego de que todos los errores son resueltos, se entrega una nueva versión en testing.
Este proceso continúa hasta que el equipo QA declara que la versión en testing está "lista para ser liberada a producción". El administrador de entornos (en ocasiones llamado "release manager") eleva la versión que se encuentra a los servidores de pre-producción y en ausencia de errores en el despliegue, finalmente a los servidores en producción para ser consumidos por la audiencia.
Lo usual, es que a medida que avanza el tiempo, se hacen pedidos de nuevas características, o cambios en las funcionalidades de la aplicación, con lo cual los desarrolladores escriben nuevo código y comienza nuevamente el ciclo de desarrollo-pruebas-preproducción-producción.
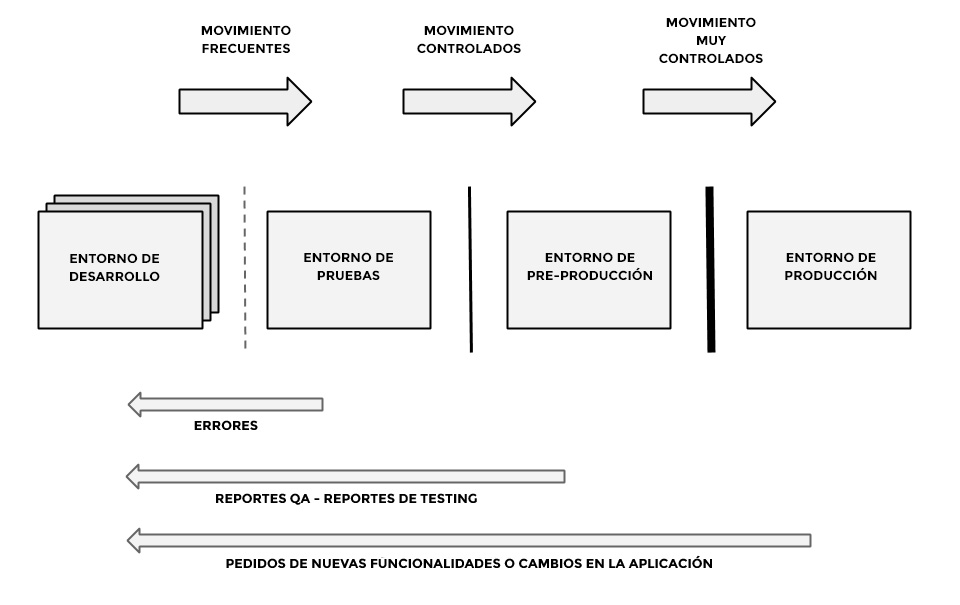
Los principios de un entorno de desarrollo pueden resumirse entonces en el siguiente esquema:

Leave a Comment